Sicuramente ti sei imbattuto in riquadri informativi e contenuti collegati sparsi nelle pagine sulle tue wiki preferite. Forse ti sei chiesto come aggiungere questo tipo di riquadri e tabelle a una wiki, pensando che potrebbe essere estremamente complicato. Be', non è così scoraggiante come sembra. Sebbene creare il tuo template o infobox possa essere un po' impegnativo, Fandom fornisce numerose risorse per assisterti nel processo.
Creare un infobox con VisualEditor[]
Puoi creare facilmente un infobox basilare utilizzando VisualEditor seguendo questi passaggi:
Creare un infobox personalizzato[]
Se l'aspetto dell'infobox creato in VisualEditor non soddisfa le tue esigenze, puoi creare il tuo infobox personalizzato che si adatti ai requisiti della wiki. Nota: per creare un infobox personalizzato, è necessario passare dal VisualEditor all'editor sorgente. Puoi farlo cliccando il pulsante viola/giallo (a seconda che tu sia nel tema chiaro o scuro) nell'angolo in alto a destra della pagina dell'editor o modificando le tue preferenze.
Come aggiungere il ritratto di un personaggio in un infobox[]
È comune che gli infobox, specialmente quelli utilizzati per le pagine dei personaggi, abbiano un'immagine che mostri l'argomento principale della pagina. Per aggiungere una singola immagine al tuo nuovo infobox, vai alla pagina dell'infobox (identificata dal namespace "Template:'+ il nome dell'infobox'") e individua la seguente riga:
<image source="immagine">
<caption source="didascalia"/>
</image>
Se il tuo infobox include questa riga, puoi utilizzare il parametro "immagine" ("image1" se non l'hai ancora personalizzato) e inserire il nome del file dell'immagine.
Esempio:
{{Profilo personaggio
| immagine = Immagine.png
}}
Intestazioni di sezione ed etichette[]
Per aggiungere intestazioni di sezione al tuo template, utilizza il tag "header" attorno al titolo desiderato.
Esempio:
<header>Titolo della sezione</header>
A questo punto, puoi utilizzare i tag "data" e "label" per aggiungere righe per le informazioni che desideri includere nell'infobox.
Esempio:
<data source="nome parametro">
<label>Etichetta parametro</label>
Nota: Nell'esempio sopra, il parametro "nome parametro" aggiunge una riga all'infobox, mentre "Etichetta parametro" funge da etichetta per quella riga, ovvero il titolo a sinistra dell'informazione vera e propria.
Aggiungere una galleria in un infobox[]
A volte, i personaggi possono avere più forme o aspetti e alle wiki piace mostrare queste variazioni nell'infobox. Puoi ottenere questo risultato aggiungendo più immagini utilizzando il tag "gallery". Ciò creerà delle schede sopra l'immagine che i lettori potranno sfogliare. Non dimenticare di usare il simbolo pipe "|" per aggiungere etichette ai tag dell'immagine (le immagini senza etichetta non vengono mostrate).
Personalizzare l'aspetto[]
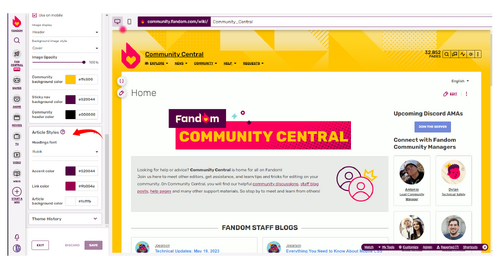
Lastly, you can customize the appearance of your infobox using Fandom's Theme Designer. This feature allows you to make basic customizations to all of your infoboxes and provides a preview of how they will look on your wiki.

Per personalizzare il tuo infobox, scorri il menù nel Theme Designer fino a trovare la sezione "Stili degli articoli". Lì puoi apportare modifiche.
È anche possibile modificare lo stile del tuo infobox utilizzando i CSS. Tuttavia, si consiglia di utilizzare CSS personalizzati per miglioramenti minori alle modifiche apportate nel Theme Designer. Per ulteriori informazioni sulla personalizzazione di CSS, fare riferimento a questa pagina d'aiuto.
Conclusione[]
Aggiungere un infobox alle pagine è un ottimo modo per riassumerne il contenuto. In base all'impressionante varietà di infobox creati dalla nostra community di utenti, ci sono innumerevoli modi per rendere fantastici i tuoi infobox.

Intraprendere i prossimi passi: Amministrazione di wiki
 Ho fondato una nuova wiki: e adesso?
Ho fondato una nuova wiki: e adesso?
 Ho aggiunto dei contenuti, qual è il prossimo passo?
Ho aggiunto dei contenuti, qual è il prossimo passo?
 Voglio vedere su che cosa abbiamo lavorato io e gli altri: c'è un feed?
Voglio vedere su che cosa abbiamo lavorato io e gli altri: c'è un feed?
 Voglio creare un template o infobox personalizzato: come posso farlo?
Voglio creare un template o infobox personalizzato: come posso farlo?