Table of Contents
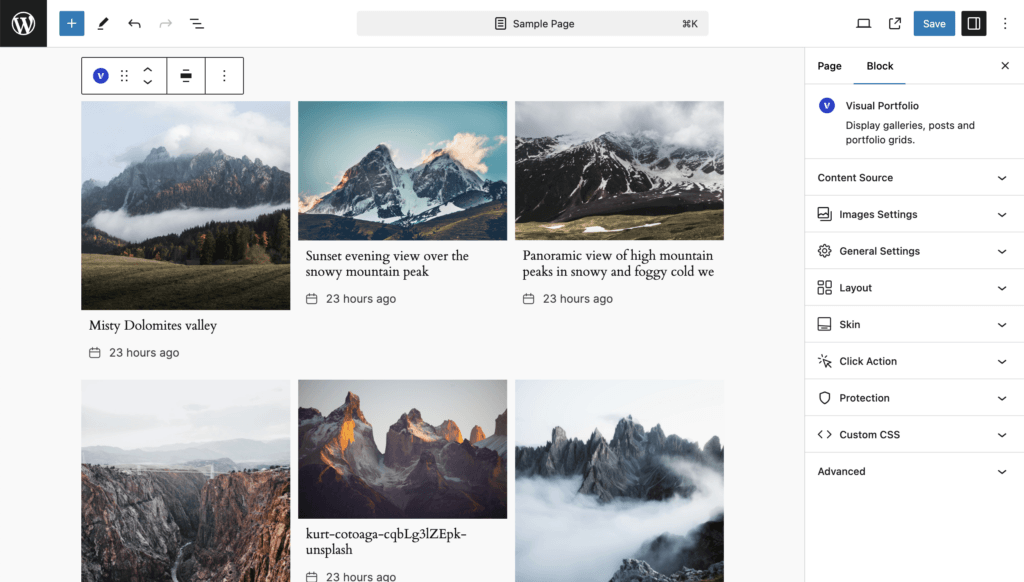
Display your items in a grid layout, where all elements are placed in exact rows for a clean and organized look.

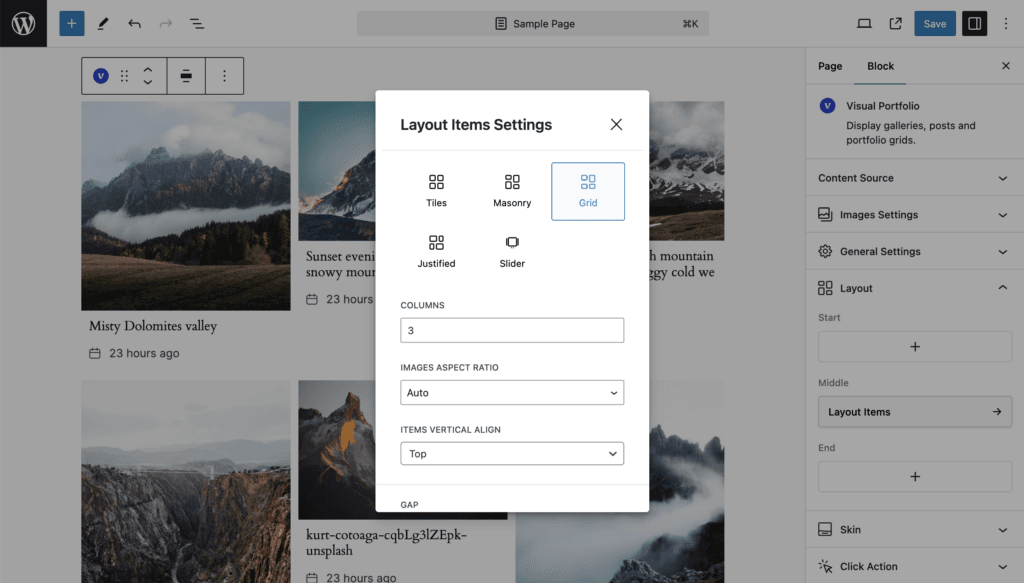
Available Settings
- Columns – Set the number of grid columns.
- Images Aspect Ratio – Set custom aspect ratios for images. By default, the original image ratios are used.
- Gap – Set the spacing between gallery items.
- Vertical Gap – Optionally set the vertical spacing between gallery items.
- Items Vertical Align (Pro) – Align items when rows have available empty space.

Columns
The Columns setting determines how many vertical columns your grid layout will have. To adjust:
- Find the Columns option in the Grid layout settings.
- Enter a number or use the up/down arrows to set the desired number of columns.
Remember, the actual number of columns may vary on smaller screens to ensure responsiveness.
Images Aspect Ratio
This setting allows you to override the original aspect ratios of your images. To use:
- Locate the Images Aspect Ratio option.
- Select your desired ratio (e.g., 16:9, 4:3, 1:1).
- Use Auto to use the original image ratios.
Gap Settings
Gap – controls the horizontal space between your gallery items. To adjust:
- Find the Gap option in the Grid layout settings.
- Enter a value (in pixels) for the desired spacing.
Vertical Gap – allows you to set a different spacing for the vertical gaps between items. This can be useful for creating more complex layouts. To adjust:
- Look for the Vertical Gap option in the settings.
- Enter a value (in pixels) for the vertical spacing.
- If left empty, it will use the same value as the horizontal Gap.
Items Vertical Align (Pro)
This Pro feature allows you to control the vertical alignment of items when rows have available empty space. To use:
- Find the Items Vertical Align option in the settings.
- Choose from available options (e.g., Top, Middle, Bottom).
This can be particularly useful when your grid items have varying heights.
